
Many end users feel frustrated by the poor UX design of many government websites. However, it's not only these websites that suffer from this affliction. Even products with an attractive design can suffer from poor user experience. This is why you need to be mindful of the importance usability when designing your website and mobile apps.
Knowing your target audience is key to making your website or mobile app user-friendly. Knowing your audience can help you choose the right type of content to include and create a more personalized, efficient and easy to navigate interface. It can also save you time and money by not implementing features that aren't relevant to your customers.

It is possible to achieve this by conducting a thorough usability test. These tests should be as detailed as possible and should be carried out on multiple devices, browsers and platforms. A good test should cover all possible scenarios to ensure that your product works well for your audience.
One of the most common UX design mistakes is failing to include the most obvious feature. A bank may not show its customers how transfer funds between accounts. Similarly, a fitness app could fail to include a feature that could save a user's data. A website that does not highlight the most important element of a dropdown menu could be another example.
Creating a website or app that includes the most useful and interesting features is the best way to create a great user experience. Good UX will make users happy and help them get more out of an application. These tips will help you ensure your website and app are not only easy to use but enjoyable.
There are many reasons your website or mobile app does not meet your expectations. There are many reasons to think about a redesign, including a confusing navigation system and slow loading times.

The most interesting thing about this is how many ways you can improve your UX. Your website or app should be fast, easy to use, and easy to navigate. The key to gaining an advantage over your competition is to identify the most useful features of your website or mobile app, and make sure they are easy to use.
Using a good UX design can mean the difference between a long and happy life with your app or website and a life of frustration and abandonment. You can perform basic tasks with your app or website, but a great user experience design will help you build trust between your business as well as the people who use it. Be aware that users may not be experts in your field. This means that you must ensure that your interfaces are scalable and intuitive.
FAQ
Can I build my website using HTML & CSS?
Yes, you can! You will need basic knowledge of web design and programming languages like HTML (Hyper Text Markup Language) and CSS (Cascading Style Sheets). These languages allow you create websites that can be viewed by anyone with internet access.
What is a responsive website design?
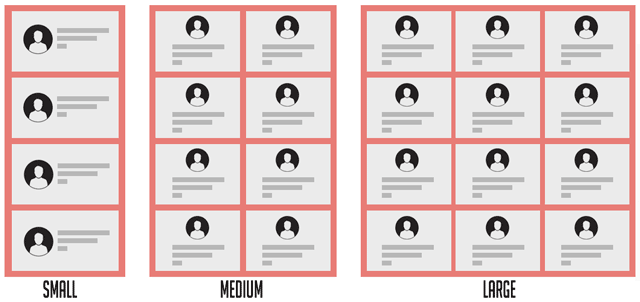
Responsive Web Design is a method of designing responsive websites. It allows content to display on all devices (desktop computers, tablets and smartphones), so that it can be viewed easily on any device. This allows users to simultaneously view a website from one device while still being able to access other features, such as navigation menus and buttons. RWD is designed to ensure that a user can view a site on any size screen.
If you are building a website to sell products primarily via eCommerce, then you want to make sure that customers can purchase items from your store even if they view it on their smartphones.
A responsive website will adapt its layout to suit the device it is being viewed on. A website that is viewed on your laptop will display the same way as a desktop website. The page will look completely different if it's viewed on your smartphone.
This allows you to create one website that works on all devices.
What is Website Design Software and How Does It Work?
Software for designing websites is used by photographers, illustrators and writers.
There are two main types for website design software. Desktop apps can be installed on your local computer. They also require that you install additional software. Cloud-based apps are hosted remotely on the Internet and do not require any additional software. This makes them perfect for mobile users.
Desktop Applications
Desktop applications may have more advanced features than cloud-based solutions but they aren’t always necessary. Because it's more convenient, some people prefer to use a desktop app. Others prefer the same tool, no matter if they are using it on a mobile device or a laptop.
Cloud-Based Solutions
Web designers who wish to save time or money should consider a cloud-based option. These services enable you to edit any document from anywhere with an internet connection. You can use your tablet to work while you wait for your coffee brew.
If you decide to use a cloud service, you will still need a license. However, additional licenses are not required to upgrade to a newer version.
These programs can be used in Photoshop, InDesign, Illustrator or any other Adobe product to create web pages.
How do I choose the right domain name?
It is crucial to choose a great domain name. If your domain name is not great, people won't be able to find you easily when they search the internet for your product.
Your domain name should be concise, memorable, unique, relevant, and easy to remember. In order to make your domain name memorable, people should be able to type it into their browsers.
These are some suggestions for choosing a domain.
* Use keywords that are related to your niche.
* Do not use (-), symbols or hyphens.
* Don't use.net or.org domains.
* Avoid using words that are already taken.
* Try to avoid generic terms like "domain" or "website."
* Check to make sure it's there.
What is a website static?
A static website contains all content stored on a server that visitors can access via web browsers.
The term "static" refers to the fact that there are no dynamic features such as changing images, video, animation, etc.
This site was originally designed for intranets. However, it has been adopted by small businesses and individuals who need simple websites with no custom programming.
Static sites have become increasingly popular because they require less maintenance. They are much easier to maintain than fully-featured sites with many components (such a blog).
They also load more quickly than dynamic counterparts. This makes them perfect for users who are using mobile devices or have slow Internet access.
Also, static websites are more secure that dynamic counterparts. A static website is impossible to hack. Hackers only have access the data in a database.
There are two main ways to create a static website:
-
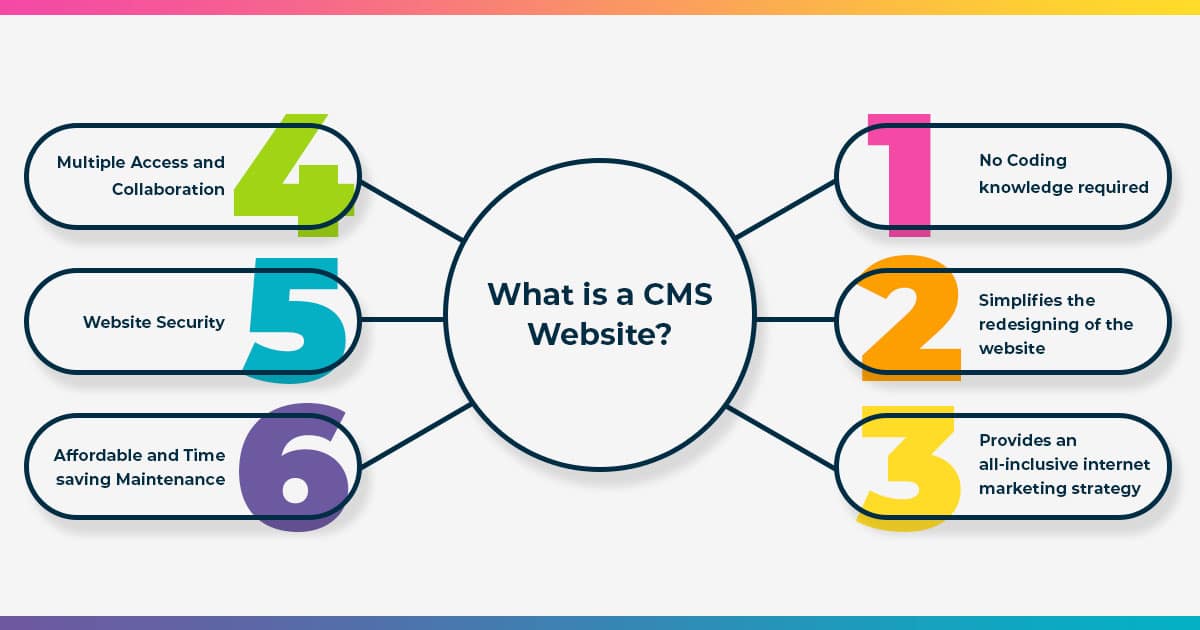
A Content Management System (CMS),
-
Static HTML Website Creation
It all depends on what you need. A CMS is a good choice if you are new to website creation.
Why? Because it allows you to have full control over your website. A CMS means that you don't have to hire someone to set up your website. Upload files to the website server.
You can still learn to code and make a static website. But you'll need to invest some time learning how to program.
Can I use a framework or template on my website?
Yes! Yes! Many people use pre-built frameworks or templates when creating websites. These templates contain all the code that is required to display information.
These are some of the most requested templates:
WordPress - The most popular CMS
Joomla - another popular open source CMS
Drupal - A large-scale enterprise solution that large businesses use
Expression Engine - a proprietary CMS from Yahoo
Each platform offers hundreds of templates. Finding the right template should be simple.
Statistics
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
External Links
How To
How to use WordPress in Web Design
WordPress is a free software application used to build websites or blogs. Easy installation, powerful theme options, and plug-ins are some of the main features. You can customize your website using this website builder. There are hundreds of themes and plugins available that will help you create any website. If you'd like, you can also add your own domain. You can manage your site's appearance, functionality, and design with these tools.
WordPress is a powerful tool that allows you to create stunning websites without having to know HTML code. It doesn't matter if you don’t know much about coding. You can create a beautiful website in no time. This tutorial will show you how to install WordPress and walk you through the basic steps to create your blog. Everything will be explained so that you can follow the steps at home.
WordPress.com, the most popular CMS (Content Management System), currently has over 25 million users in all of its countries. There are two different versions of WordPress available; you can either buy a license from them for $29 per month or download the source code and host it for free.
WordPress is often chosen for its blogging platform because of many factors. One of the best things about WordPress is its simplicity. Anyone who knows HTML can create beautiful websites. Its flexibility is another benefit. WordPress.org has many free themes that allow you to change the look of your website without paying a dime. It is also highly customizable. Premium add-ons are available from many developers that allow you automatically to update posts when someone comments, or integrate social networking sharing into your site.