
Usability testing can be a powerful way to identify problems with your website. It doesn't matter if you're creating a new website or enhancing an existing one; you must find out what your users think about it. You can do this by asking people for their opinions on your product. This will give you an idea of the things you should change or add.
There are many usability testing methods that you can use to determine the best way for your project to be implemented. However, you should consider the time, cost, and overall objective of your test. You should ensure that these factors are aligned to ensure that your testing results can be used to improve your website's functionality.

You will need to collect both qualitative and quantitative information when you conduct user testing. Qualitative data is collected by observation, surveys, and interviews. Observation can usually be done in person. Other forms of research may be done remotely. Participation should only be allowed by qualified researchers.
Surveys are a popular tool for gathering qualitative and quantitative feedback. A survey can be completed by users to get their opinions about your website or app. You can get a lot in a very short time by using this usability test. You can also ask participants open-ended questions that will help you gain a better understanding of their thinking.
It is also possible to test users in person. You can select up to twelve testers in one session, and this allows you to get a wider perspective on your users' behavior. This is why it's important to ensure you are using human test subjects. Because they are familiar with the company and your product, bias can be caused by using employees.
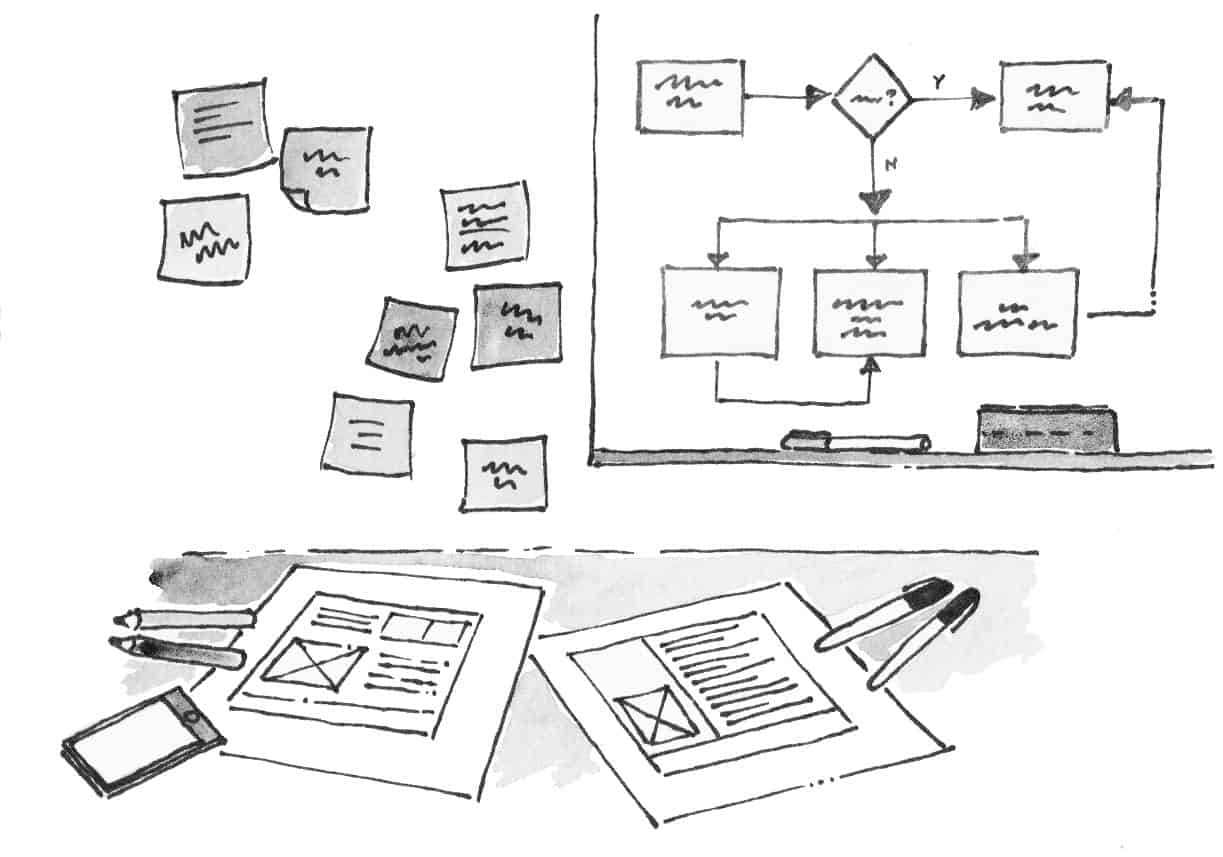
Another method for testing your website's usability is paper prototyping. To conduct this kind of usability test, a UX expert must be trained. During this stage, the UX expert simulates how a user interacts with your website. Once the interaction is completed, the UX expert points out any potential issues that may affect your users' experience.

Session replays are another usability testing method that captures a user's behavior on the site. These recordings aren't audio so they don’t reveal any participant's identity. They can be used to identify common mistakes that are made by users and how they can be resolved. These recordings can also help you identify which areas are most successful for visitors to your site.
Another method for collecting data on users' interactions is clicking tracking. Click tracking can be used to measure the number of clicks made by a user and their location. It can also account for the resolution of the click and the size the browser window. The click tracker can be used for analyzing how often participants click on your website.
FAQ
What is Website Design Software?
Web design software is used to create web pages and other digital media by graphic artists, photographers and illustrators.
There are two main types for website design software. Desktop apps are installed locally on your computer and require you to install additional software on your computer. Cloud-based solutions are hosted remotely on the internet and require no additional software on your computer, making them ideal for mobile users.
Desktop Applications
Desktop applications may have more advanced features than cloud-based solutions but they aren’t always necessary. Some people prefer to work only from a desktop application because it is more convenient. Others prefer the same tool, no matter if they are using it on a mobile device or a laptop.
Cloud-Based Solutions
Web designers who wish to save time or money should consider a cloud-based option. These services let you edit any type or document anywhere you have an internet connection. This means you can work on a tablet while waiting for your coffee to brew.
If you decide to go with a cloud-based service, you'll still need to purchase a license for the program. You won't need to purchase additional licenses if you upgrade to a later version.
If you have Photoshop, InDesign and Illustrator, these programs can be used for creating web pages.
What is a website static?
A static website is where all content is stored on a server and accessed by visitors via web browsers.
The term "static" is used to refer to the absence of dynamic features like changing images, video, animations, etc.
This site was initially designed for corporate intranets, but it has been adopted by individuals or small businesses who desire simple websites that don't require complex programming.
Because they are easier to maintain, static sites have been growing in popularity. It's easier to update and maintain static sites than a website that has many components (such blogs).
They also load quicker than their dynamic counterparts. They are great for people who use mobile devices and have slow Internet connections.
A static website is more secure than its dynamic counterparts. It is difficult to hack into static websites. Hackers have only access to data stored in a database.
There are two main ways to create a static website:
-
Using a Content Management System (CMS)
-
Static HTML Website Creation
It depends on what your needs are. If you're new to creating websites, I recommend using a CMS.
Why? Because it allows you to have full control over your website. A CMS means that you don't have to hire someone to set up your website. Upload files to the web server.
Still, you can learn to code and create static websites. You'll have to invest time learning how programming works.
How do I create my own website?
This will depend on the type and purpose of your website. Are you looking to sell products, build a website, or create a portfolio online?
An essential website can be created using HTML and CSS. This is a combination of HyperText Markup Language (HTML) and CascadingStyle Sheets (CSS). Although HTML and CSS are possible to create a website, most web developers recommend using WYSIWYG editors such as Frontpage or Dreamweaver.
Hiring a freelance developer is a good option if you don’t have much experience with designing websites. They will help you design a website that suits your specific needs.
A freelance developer can charge you a flat fee per project or hourly rate. The price of hiring a freelancer will vary depending on how much work is completed within a specified timeframe.
For example, some companies charge $50-$100 per hour. For larger projects, rates are usually higher.
A lot of freelance websites offer job listings. It is possible to search on these websites before reaching out directly to potential developers.
How much does it cost to build a website?
The answer depends on what you are trying to achieve with your website. For instance, if you just want to post information about yourself or your business, you might be able to get away with free services such as Google Sites.
But if your goal is to attract visitors to a website, it's likely that you'll need to invest in something more robust.
The most common solution is to use Content Management Systems (like WordPress). These programs enable you to create a website in no time. This is because the sites are hosted and maintained by third-party companies. You don't have any risk of being hacked.
Squarespace offers a great way to build your website. They offer a variety of plans ranging from $5 per month to $100 per month, depending on what you want to include on your site.
Statistics
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
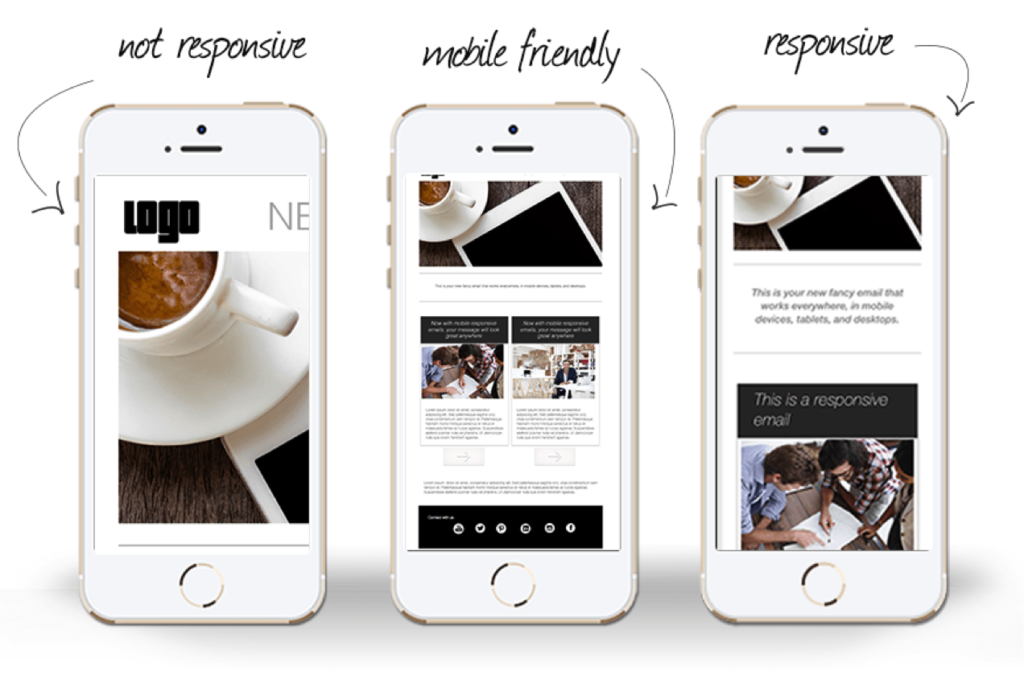
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
External Links
How To
How to use WordPress as a Web Designer
WordPress is a tool for creating websites and blogs. Easy installation, powerful theme options, and plug-ins are some of the main features. You can customize your website using this website builder. It includes hundreds of themes, plugins, and other tools that can be used to create any type of website. If you would like, you can even add your own domain name. All of these tools make it easy to manage your website's appearance and functionality.
WordPress is a powerful tool that allows you to create stunning websites without having to know HTML code. Even if you don't have any coding knowledge, you can set up a professional website in minutes. This tutorial will teach you how install WordPress on your computer. Then, we'll go through the steps necessary to put your blog online. We'll walk you through the process so you can understand it at home.
WordPress.com is the most widely used Content Management System (CMS) and currently has 25 million users around the world. There are two different versions of WordPress available; you can either buy a license from them for $29 per month or download the source code and host it for free.
WordPress is a popular blogging platform. There are many reasons for this. One of the best things about WordPress is its simplicity. Anyone who knows HTML can create beautiful websites. It also offers flexibility. WordPress.org offers many themes for free. This means that you can completely customize the look and feel without spending a dime. It is also highly customizable. Developers offer premium add-ons which allow you to update posts automatically when someone comments or integrate social media sharing within your site.