
Adaptive design has its advantages and disadvantages. In this article, we will discuss Breakpoints of adaptive design, the Benefits of implementing this technology, and Regulatory issues surrounding adaptive designs. Hopefully, this information will help you decide which design approach is right for your clinical trials. Feel free to leave a comment if you have questions. We'd love a chance to meet you! For more information, please visit our other articles.
Breakpoints in adaptive design
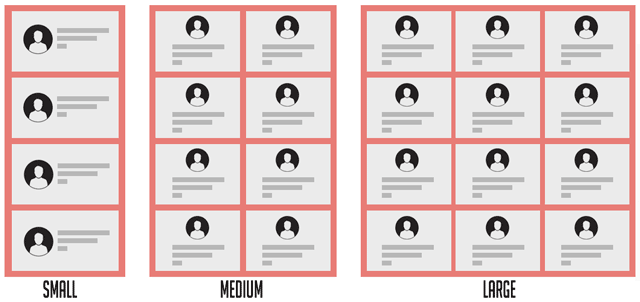
In adaptive design, breakpoints refer to the screen sizes on which your website will display. The adaptability of your design is represented by landing pages. These pages can be designed for mobile, tablet, and desktop devices. You don't need to design your website for each device in a very precise manner, but you can target a particular template for each device group. The best way to ensure consistency across all devices is adaptability.
Understanding how breakpoints work is the next step in adapting a website. CSS media queries determine the breakpoints based upon device and screen resolution. This allows design to adapt to future changes and to scale to the user's preferences. For example, a desktop website that displays two content boxes might have a single column displayed on a smartphone. It is also important to set breakpoints for responsive web design.

Methods to implement adaptive design
When designing a website, companies must decide whether responsive or adaptive design is best for them. The adaptive design option is better for websites that support multiple screen sizes and different devices. While the responsive design option is better for sites that are optimized for fixed-sized screens, the former is better. The former removes all variables that come with multiple device types and allows designers the freedom to design for the device that is most used. This is not a suitable option for small teams, however.
Adaptive design has numerous benefits and can be used in clinical trials. It can be used to help companies decide the most effective dose and regimen. It can also be used to stop suboptimal treatment and increase the acceptability of studies for stakeholders. The flexibility of this approach is also beneficial in terms of ethics, since fewer subjects are exposed to suboptimal treatments. This is particularly beneficial for rare diseases. Companies can improve their clinical trials by using adaptive design, which will allow them to obtain the clinical benefit they desire faster.
The benefits of adaptive design in clinical trials
Adaptive design in clinical trials can have several benefits, but it is important to do so properly. A well-designed adaptive trial will identify potential signs early and increase your chances of a positive clinical development. The FDA recognizes the value of adaptive designs and has offered regulatory support. There are still risks involved in adapting a trial. This article describes the benefits of adaptive design in clinical trials.
Adaptive design improves the chance of detecting the true impact of a drug. It is possible to reduce the sample size and length of time, and maximize the number patients. Sponsors can reduce costs and speed up recruitment by using a smaller study population. Adaptive trial can be used to increase the power of underpowered trials. However, they may not be suitable for all types and types of clinical trials. FDA has published draft guidance about adaptive design in clinical studies.

Regulatory concerns with adaptive design
In 2004, the FDA released its Critical Path Initiative report, which outlined its views on the medical product pipeline. The FDA stated that while there has been a slowdown in the number of product-ready discoveries, it has seen an increase in overall product development spending. The report and a number of influential white papers helped to make adaptive design more popular. It is difficult to see how it fits with medical device regulations.
For example, the CHMP's draft guidance notes that adaptive designs should be fully described in the protocol, allowing for full sponsor involvement in the clinical trial. FDA will not approve any design that is based on either unblinded, group-sequenced interim analyses. Sponsors may need to explore different dose selection scenarios during interim analyses in order to approve such a trial. Adaptive designs are a great choice for trials where patient recruitment is rapid and follow-up is quick.
FAQ
How to Make a Static Site
To create your first static website, you'll need to choose between two options:
-
Content Management System (a.k.a. WordPress): WordPress): You can download this software and install it on your computer. This will allow you to create an essential website.
-
Create a static HTML website: You'll need to code your HTML/CSS code. If you have a good understanding of HTML, this is not difficult.
A professional may be able to help you create a large website.
However, it is a good idea to start with option 2.
What Should I Include In My Portfolio?
These are the things you should include in your portfolio:
-
Examples of your previous work.
-
If possible, links to your site
-
Link to your blog.
-
Here are some links to social media pages.
-
These links will take you to the online portfolios of designers.
-
Any awards you have been given.
-
References.
-
Get samples of your works.
-
These links show how to communicate with clients.
-
Here are some links to show that you're eager to learn new technologies.
-
You are flexible, these links will show it.
-
Your personality is displayed in the links
-
Videos showing your skills.
What does it mean to be a UI designer
The interface design team for software products is called a user interface (UI). They design the application's layout and visual elements. Graphic designers may also be part of the UI designer.
The UI Designer must be able to solve problems and understand how people use computers.
A UI designer must have a passion about technology and software design. The field requires that the designer understands all aspects of it, from designing ideas to writing code.
They should have the ability to design using various techniques and tools. They should be able problem solve and think creatively.
They should be organized and detail-oriented. They should be able create prototypes quickly and efficiently.
They should be comfortable working alongside clients large and small. They should be able and willing to adapt to different situations and environments.
They should be able to communicate effectively with others. They should communicate clearly and concisely.
They should be well-rounded individuals who possess strong communication skills.
They must be driven and motivated.
They should be passionate and dedicated to their craft.
Which website builder should I use?
A small website is the best way to build a successful web presence. If you have the time and resources to build a full-blown site, then do so. But if you don't have these resources yet, starting with a simple blog might be the best option. As you develop your website design skills, you can always add additional features.
It is essential that you have a primary domain name before you can start your first website. This will allow you to point to your primary domain name when you post content.
Statistics
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
External Links
How To
How can I become a UI designer?
There are two routes to becoming a UI Designer:
-
You can earn a degree in UI Design by going to school.
-
You can go freelance.
For you to be able to finish school, you must attend college or university. This includes computer science, psychology, business, and art.
Classes can be taken at either state or community universities. Some schools offer free programs, while others charge tuition fees.
You will need to find work after graduation. You must establish a client base if you want to work for yourself. You should network with other professionals to let them know that you exist.
Opportunities to intern in web development companies are available. Many companies hire interns to gain work experience before hiring full-time workers.
A portfolio will help you get more work once you have established it. You should have work samples and information about the projects you worked on in your portfolio.
It's a smart idea for you to send your portfolio by email to potential employers.
You will need to market your services as a freelancer. Advertise your services on job boards such as Indeed, Guru, Guru, and Upwork.
Freelancers receive assignments often from recruiters who post open positions online. These recruiters seek qualified candidates to fill open positions within certain industries.
These recruiters usually provide a briefing outlining the requirements of the job to the candidate.
You are not required to sign long-term contracts as a freelancer. It is best to negotiate an upfront fee if you intend to move forward.
Many designers prefer working directly with clients, rather than through agencies. This may sound ideal but many people lack the skills.
Agency workers usually have extensive knowledge about the industry they are working in. They have access to resources and training that enable them to produce high quality work.
Agency workers also receive higher hourly rates.
The downside to working with an agency is that you won't have direct contact with the employer.
Being a successful UI designer requires you to be self-motivated, creative.
You must also possess excellent verbal and written communication skills.
UI designers are responsible in designing websites through the creation of user interfaces (UI), as well visual elements.
They are also responsible for ensuring that the site meets the needs of its users.
This involves understanding what information visitors need and how the site should function.
To create wireframes, UI designers can use a variety of tools. Wireframing helps them visualize the layout of a page before beginning their designs.
There are many wireframe templates available online. Anyone can create their own wireframes.
Some designers only focus on UI design. Others combine UI and graphic design.
Photoshop is used by graphic designers to edit images.
They then use Adobe InDesign to lay out pages and layouts.
Photographers capture images using digital cameras or DSLRs.
The photos are then uploaded to a photo editing software where text captions, filters and other effects can be added.
After taking the photo, the photographer saves it in a file format that is compatible with the website.
It is important to take into consideration all aspects of the design process when building a website.
This includes research and planning, wireframing, prototyping testing, coding, content creation and publishing.
Research – It is essential to do extensive research before you begin a new project.
Planning - Once your research is complete, you can begin to create a plan.
Wireframing - A wireframe is a preliminary sketch of a web page or application.
Prototyping-Prototypes ensure that the final product matches your initial vision.
Testing - To ensure that the prototype works correctly, it should be subject to multiple rounds of testing.
Coding - Coding is the act of writing computer code.
Content Creation – Content creation includes everything, from the writing of copy to managing social networks accounts.
Publishing involves uploading files on a server to ensure that the site is accessible.
You'll need to be able to understand the different projects you work on as a freelance UX/UI Designer.
Some companies require only wire frames, others require complete prototypes.
You may be required to perform specific tasks depending on the project you accept.
One example is that if you are hired as a wireframe designer, you might be required to create many wireframes.
If you're hired to create a complete prototype, you may be required to develop a fully functional version of the site.
It doesn't really matter what project you're working on, good interpersonal skills are vital.
Referrals are the most common way that clients hire freelancers. You must establish solid relationships with potential employers.
A communication skill is essential, both verbally or in writing.
A portfolio is an essential part any freelancer's arsenal.
It is a showcase of your work and a demonstration of your ability produce high-quality outputs.
You can take care of this by creating a professional portfolio online.
Finding websites similar to yours is the best way to start.
You can then search these websites to find out which one offers its services.
After identifying the best practices that you believe to be most successful, you can go ahead and implement them.
You can also include links to your portfolio in your resume.