
A variety of courses, certifications, internships and books are available to help you become web designers. It is important to learn the essential skills in order to succeed in this area. In this article, you will discover how to get started on your training journey. Continue reading to find out more. Here are some of our most popular training options.
Courses
There are several good courses available online for web designers. These courses are designed to teach web design from scratch and cover everything you need to know about HTML and CSS, as well as how to optimize your website for search engines. Webflow University is a good example. Jan Losert, a Czech web design expert, will teach this course. You can access it online free of charge and create dynamic websites. You will gain a good understanding of web design in general and how to optimize it for search engines.

Certifications
The certifications that web designers require can be added to the knowledge base. This will help anyone looking to make a career in the industry. Professionals with web design certifications have the opportunity to improve their skills, build a portfolio and showcase their work. There are a number of different courses to choose from, including the Certificate in Web Site Design from Sessions. These courses are completely online, and are geared towards advancing the career of those who wish to pursue web design. There are also a variety of electives that students can take to further develop their skills in the industry.
Internships
An excellent place to start your search for a job is the school's IT Department. Many schools offer internships to students who are interested and have demonstrated an interest website design. A culture foundry internship can be a great option for someone who is enthusiastic and has a keen appreciation for design. Even though interns aren’t expected to create everything from scratch they must have a keen sense of visual quality. For internships, you should send an email with your resume along with links to any work samples. In the subject line, include "web developer intern"
Books
There are many different kinds of books that can help you in your web design training, from general theories and techniques to specific skills and niche interests. Some books will cover general topics like accessibility, CSS, JavaScript and design theory. Others will be more specific. These books will help you get started with web design training. Below are some of our favorite books on web design training. You can find more information on these topics by visiting the author's website.

Colleges
There are numerous ways to gain web design training. You can take an online or face-to-face class. Many online programs are more flexible, allowing students to take classes from any location. You can also opt for an accelerated course to learn the basics of web design in a much shorter time. You can take a course with a certified instructor or create your own web design project. It is best to look at several options before you choose one.
FAQ
What is website design software?
Web design software is used to create web pages and other digital media by graphic artists, photographers and illustrators.
There are two main types of website design software: desktop applications and cloud-based solutions. Desktop apps can only be installed locally on your PC and will require additional software to run on your system. Cloud-based solutions are hosted remotely on the internet and require no additional software on your computer, making them ideal for mobile users.
Desktop Applications
Although desktop applications are more powerful than those offered by cloud-based services, they may not be necessary. Some people prefer to work only from a desktop application because it is more convenient. Others like to use the same tool regardless of whether they are working on a laptop or a smartphone.
Cloud-Based Solutions
Cloud-based services are the best choice for web developers who want to save both time and money. These services let you edit any type or document anywhere you have an internet connection. This means you can use your tablet to do some work while you wait for your cup of coffee to brew.
If you decide on a cloud-based solution, you will need to purchase a license. However, you won't need additional licenses when upgrading to a newer version.
These programs are available for web page creation if you have Photoshop or InDesign, Illustrator, and other Adobe products.
Is web development hard?
Web development can be difficult, but there are many online resources to help you get started.
You just need to find the right tools for yourself and follow them step by step.
YouTube and other platforms offer many tutorials. Online software like Sublime Text and Notepad++ is also available for free.
Many books are also available in libraries or bookstores. These are some of the most well-known:
"Head First HTML & CSS" by O'Reilly Media
O'Reilly Media presents "Head First PHP and MySQL 5th Edition"
"PHP Programming for Absolute Beginners" by Packt Publishing
I hope that this article has been helpful to you.
Can a strong portfolio make me more likely to get hired as web developer?
Yes. A portfolio is essential when landing a web designer or developer job. Portfolios must showcase your skills and experiences.
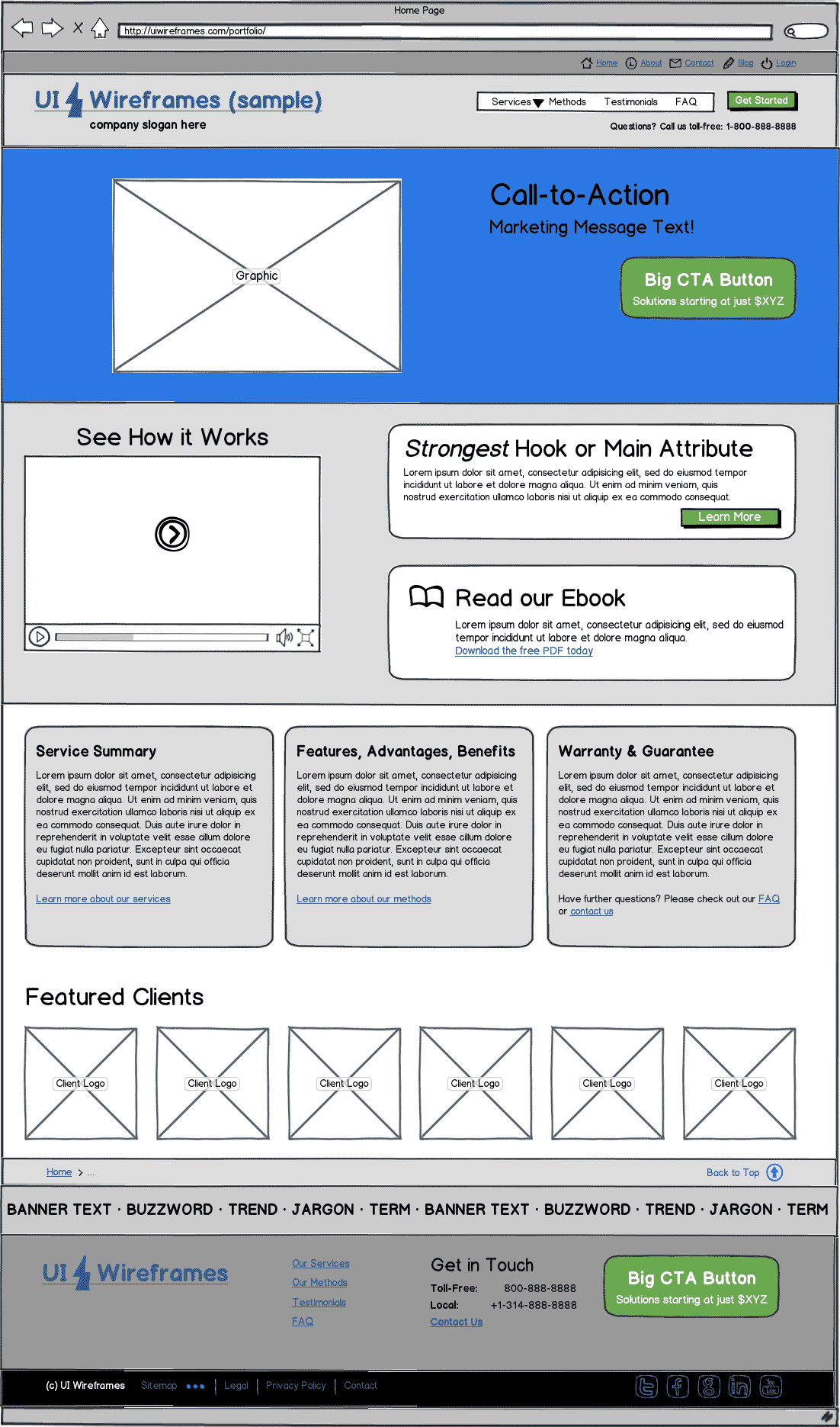
Portfolios usually include samples of past projects. You can include anything that demonstrates your skills. Portfolios should contain everything, from wireframes, mockups, logos and brochures to websites, apps, and websites.
What Should I Add to My Portfolio?
These should all be included in your portfolio.
-
Examples of your previous work.
-
Link to your website (if possible).
-
Your blog may have links
-
Links to social media pages.
-
Links to online portfolios of other designers.
-
Any awards that you have received.
-
References.
-
Take samples of your work.
-
Here are some links that will show you how to communicate with your clients.
-
Links showing you're willing to learn new technologies.
-
You are flexible, these links will show it.
-
Links showing your personality.
-
Videos showing your skills.
What Kinds Of Websites Should I Make?
The answer to this question depends on your goals. To build a business around your website, you may want to focus on selling products online. This can only be achieved by building a solid eCommerce website.
Blogs are another popular type of website. Each type of website requires different skills. If you are looking to start a blog, then you need to know about blogging platforms like WordPress and Blogger.
You must decide how to personalize your site's appearance when choosing a platform. There are many templates and themes that are free for each platform.
Once you've selected a platform to build your website, you can start adding content. You can add images, videos, text, links, and other media to your pages.
You can publish your website online once you have launched it. Visitors can access your website in their browsers once it is published.
How much does a website cost?
The answer to this question depends on what you want to accomplish with your website. Google Sites is a free service that may be available if you only want to publish information about yourself and your business.
However, if visitors are serious about coming to your site, they will be willing to pay more.
The best option is to use a Content Management System, such as WordPress. These programs can be used to build a website quickly and easily without having to know any programming. These sites are hosted by third-party companies so you don't have to worry about being hacked.
Another way to build a website is to use a service called Squarespace. Squarespace offers a variety plans that range from $5 per person to $100 per person, depending on what information you want to include.
Statistics
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
External Links
How To
How to use Drupal 7 for Web Design
Drupal is one the most widely used Content Management Systems (CMSs) today. It was developed in 2003 by Dries buytaert of Belgium. Its name is derived from Dirk Buijtewaard's first and last names, Pierre d'Herbemont. Drupal was made open-source in 2005. Since then, many versions have been released. Drupal is used worldwide by many websites and businesses.
There are several reasons why Drupal is so popular among website owners. It's easy to use and free to download. It is simple to customize and expand. Third, it is well-documented. It provides tremendous support via IRC channels and forums. Fifth, it is extensible via modules. Sixth, it supports multiple languages. It is easy customizable. It can be scaled. Ninth, it is secure. Tenth, it is reliable. Finally, it is supported and maintained by the community. All these factors make Drupal a perfect choice for your next project.
You may be wondering what makes Drupal different than other CMS systems. The answer is simple. Drupal is an Open-Source Content Management System. This means that it is freely downloadable and completely free to use. Drupal gives you full control over your website. You can add and remove pages, change colors, fonts and images, as well as modify videos.
Drupal is a good choice if you don't have the technical skills to build a website. Unlike other CMS, you don't need to know anything about programming to start building your website. All you need is to learn how to use the essential functions of Drupal. Then you will be able to modify your website according to your needs.
Another benefit of using Drupal is its many pre-built themes and plugins. These plugins help you to enhance your site's functionality. For example, you can use the Contact Form module to collect contact information from visitors. Google Maps can be used to display maps on your site. Drupal includes thousands of premade templates. These templates will give your website a professional appearance.
Drupal's flexibility makes it extremely flexible. You can add new modules and even replace existing ones without worrying about compatibility issues. It's easy to integrate social media on your website. You can also setup RSS feeds or e mail subscriptions.
Drupal is extremely customizable. You can add custom fields and forms, manage users, and more. You can also create complex layouts with Drupal.
Drupal is stable and reliable. Drupal is both stable and scalable. It also offers great security features. Drupal is an excellent web development platform.